サイトのリニューアル(サイトのSSL化)に伴い、404エラーページを作成する事にしました。
404ページとは
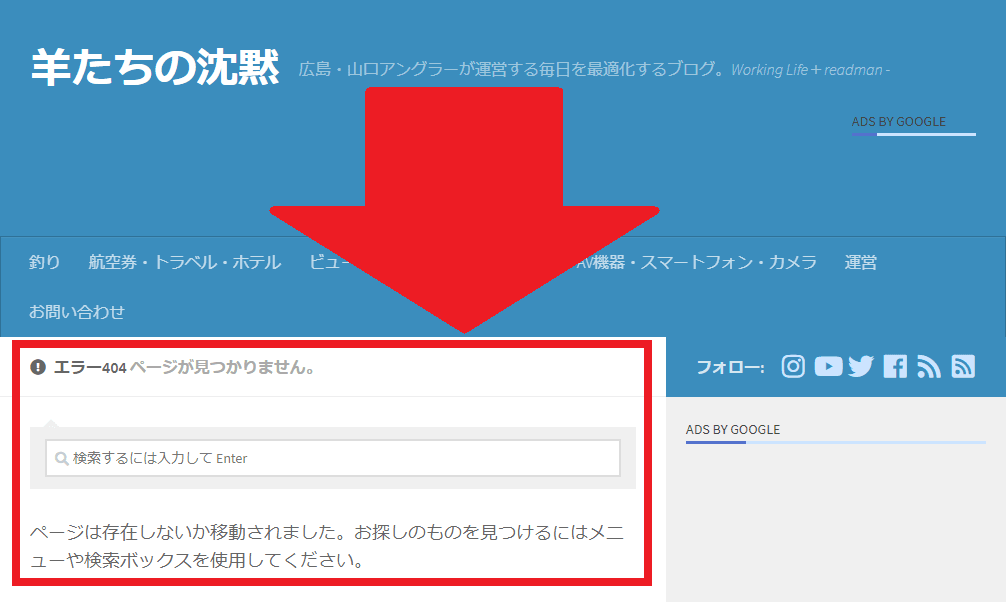
様々なサイトで突然【404 Not Found】と書かれたページ が表示された経験はありますか?

これが404エラーページと呼ばれる物ものです。
慣れていない方は『PCが壊れた』と考える人もいる程、予想していたページレイアウトと違う為に戸惑ってしまいますよね。
表示例
- 以前は存在し、現在は削除されたページ
- URLの入力ミスの場合のページ
- リンク切れのリンクを選択した場合のページ
404ページとは、WEBサイトにアクセスする際の、リンク切れやURL間違いなどで、ユーザがアクセスしたページが存在しない場合に表示されるページ(エラーページ)の事で、その際に内部処理404で返される事から404ページと一般的に呼ばれています。
404ページの利点
404ページを作成する事で、ユーザビリティの向上や離脱率の低下が見込める事やGoogleも推奨(減点ではない)しています。
関連404ページを自作する事で統一感と人間味のあるページをユーザーに表示する事が出来ますよ。
All in One SEO Pack
プラグインで【All in One SEO Pack】を使っている方には注意が必要です。
なぜなら同プラグインが有効時には404ページタイトルの変更が出来ないからです。
その為に、以下の様にプラグインの設定からタイトルを指定する必要があります。
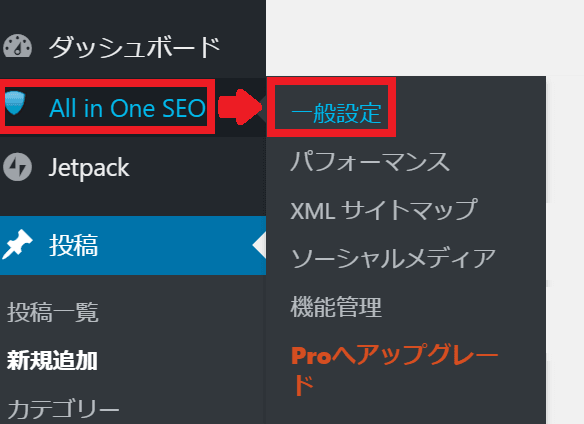
ダッシュボード>【All in One SEO Pack】>【一般設定】を選択する。

404エラーのタイトルフォーマットに入力する。
404エラーページのタイトルに任意のタイトルを表示させる事が可能です。
【設定を更新】を選択する。
必ず設定の更新を行ってください。

タイトルが表示される。
設定した文字列が表示されれば成功です。

404エラーページの作成手順
今回は以下の条件での説明になります。基本操作は同じですので安心して下さいね。
テーマに【hueman】を利用して、子テーマを作成して使っている方。
- テーマ:hueman
- 子テーマ:hueman-child
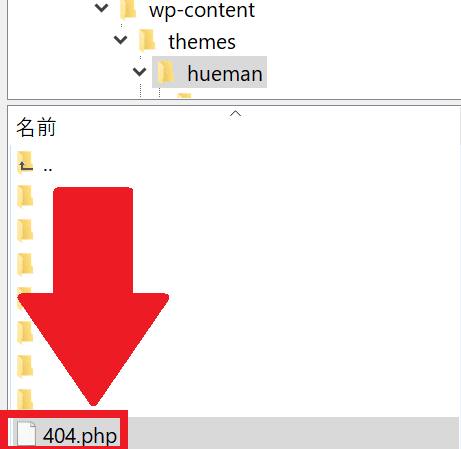
親テーマフォルダ中の404.phpをコピーする。
FTPソフトから以下のファイルにアクセスします。
WordPressをインストールしたフォルダ>WP>WP-content>themes>hueman(親テーマフォルダ)>【404.php】
【404.php】をPCにダウンロードします。

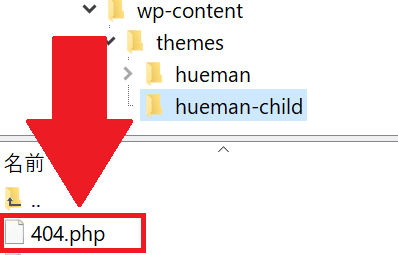
子テーマフォルダ中にアップロードする。
FTPソフトから以下のファイルにアクセスします。
WordPressをインストールしたフォルダ>WP>WP-content>themes>hueman-child(子テーマフォルダ)>【404.php】
【404.php】をPCからアップロードします。

404ページを編集する。
PCブラウザからWordPressにログインして以下の作業を行います。
-
- ダッシュボード>外観>【テーマの編集】を選択する。
- 編集するテーマを選択で【hueman-child】を選択する。
- 子テーマが無い方は親テーマを選択する。
- テーマファイルの【404テンプレート(404.php)】を選択する。
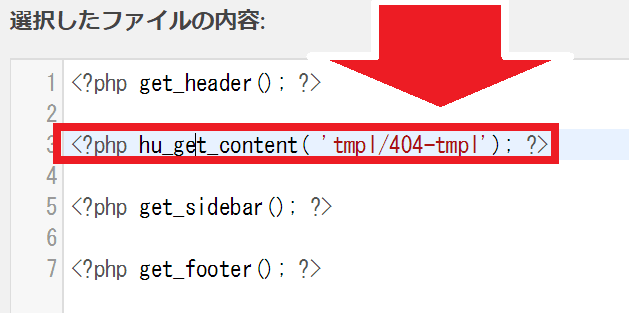
- テーマがhuemanの場合【<?php hu_get_content( ‘tmpl/404-tmpl’); ?>】の文字列を削除する。

- 以下の画像では、【<?php get_header(); ?>~<?php get_sidebar(); ?>】に記入していますが、【<?php get_sidebar(); ?>~<?php get_footer(); ?>】の間の誤りです。
削除した行に【<div id=”content”><div id=”inner-content” class=”wrap page-full wide cf”><main id=”main” class=”m-all t-all d-5of7 cf” role=”main” itemscope itemprop=”mainContentOfPage” itemtype=”http://schema.org/Blog”><article id=”post-not-found” class=”hentry cf”><header class=”article-header”>】を追加する。 - 上記画像中の8行目に任意の文字列を入力する。
- 【ファイルを更新】を選択する。

記入文章例
下記文字列中の【サイト名】や【画像リンクURL】を変更してご利用ください。
<img class=”size-full wp-image-9916 alignleft” src=”画像リンクURL” alt=”” width=”320″ height=”320″ />
<h5>いつも『サイト名』をご覧いただきありがとうございます。</h5>
<br/>
大変申し訳ないのですが、お探しのページは見つかりませんでした。
あなたがアクセスしようとしたページは一時的にアクセスが出来ない状況にあるか、
もしくは移動、削除されているため、
見つける事が出来ません。
<br/>
<br/>
URLをご確認の上再度読み込みをするか、<a href=”サイトURL“>トップページ</a>へお戻りください。
<br/>
<br/>
またはお手数ですが、サイト内検索でページをお探しください。
<br/>
<br/>
お手数をお掛けし恐縮です。引き続き『サイト名』をどうぞよろしくお願いいたします。
終わりに
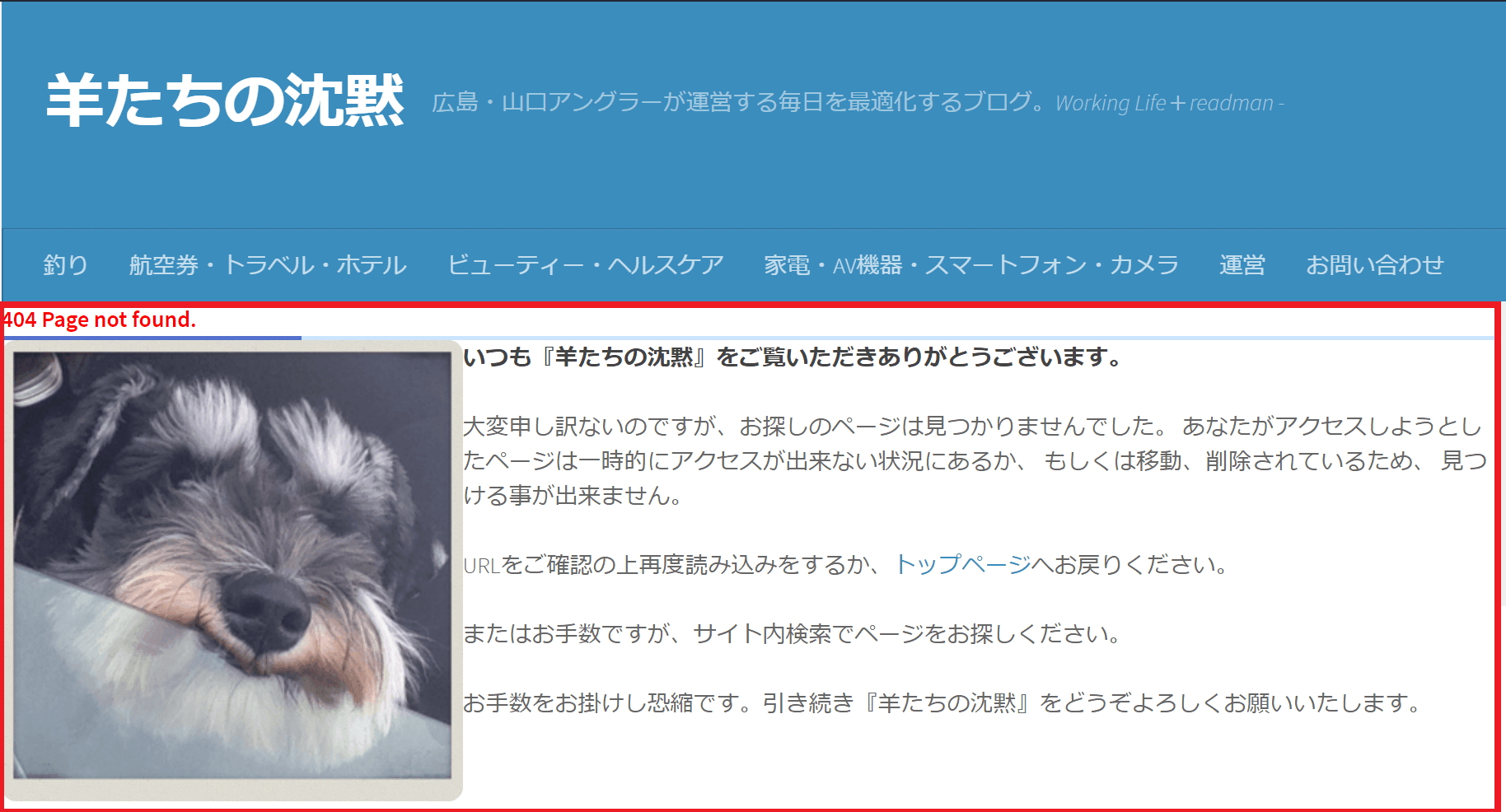
404エラーページが設定通りに表示されれば成功です。



コメント