WEBページやワードプレスのセキュリティ対策に必要な「HTTPレスポンスヘッダ 設定方法」を紹介します。
基本的に「常時SSL化(https)」されたサイトが対象です。
セキュアチェック
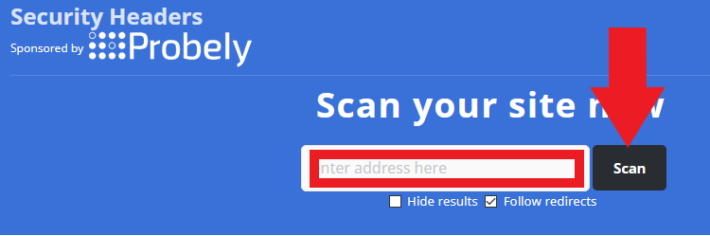
以下のサイトから自分のサイトURLを入力し【Scan】を選択して下さい。
公式サイトsecurityheaders

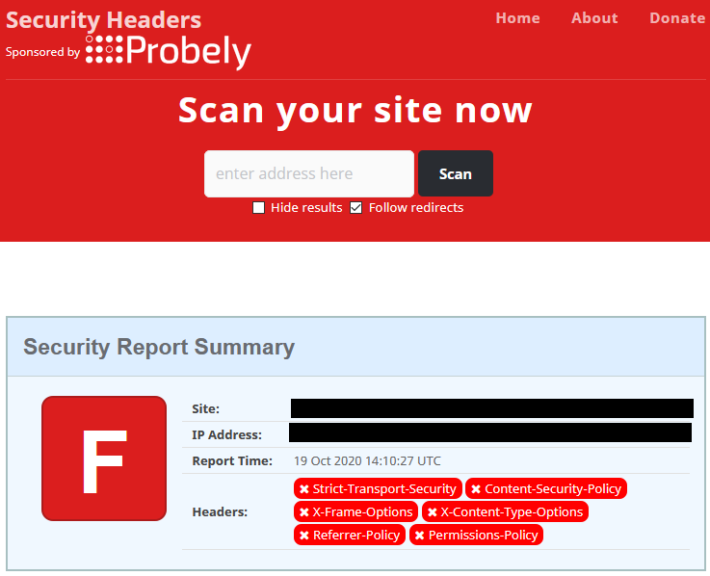
チェックが自動で行われて結果が表示されます。
何も対策をしていなかったので「F」評価で、headerの項目に足りない項目を列挙されます。

今回はこのheaderの項目の対策を行います。
FTP接続
FTPで対象のサイトサーバーにアクセスして下さい。
WordPressにHTTPレスポンスヘッダーを追加
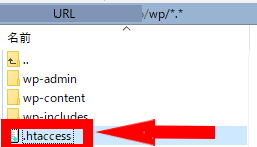
WordPressにHTTPレスポンスヘッダーを追加するには、「.htaccess」ファイルを開きます。

ファイル中の最下部の行に以下の行を追加して保存します。
以下の中で「www.morifuji.me」の部分は、ご自分のサイトURLに変更を行って下さい。
#------------------------------------------------------------------------
#HSTSの設定
#------------------------------------------------------------------------
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
</IfModule>
#------------------------------------------------------------------------
# Enable Keep-Alive を設定
#------------------------------------------------------------------------
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
#------------------------------------------------------------------------
# X-Frame-Optionsを使用して基本的なセキュリティ設定
#------------------------------------------------------------------------
<ifModule mod_headers.c>
Header always set X-XSS-Protection "1; mode=block"
Header always set X-Content-Type-Options "nosniff"
Header always set X-Frame-Options DENY
Header always set X-Download-Options: noopen
Header always set X-Powered-By: ""
Header always set Referrer-Policy: no-referrer-when-downgrade
Header always set Content-Security-Policy ”block-all-mixed-content”
Header always set Permissions-Policy: geolocation=(self "https://morifuji.me"), microphone=()
</ifModule>
# Secure Cookieでsecure属性を追加
<IfModule mod_php5.c>
php_flag session.cookie_httponly on
php_flag session.cookie_secure On
</IfModule>
セキュアチェック
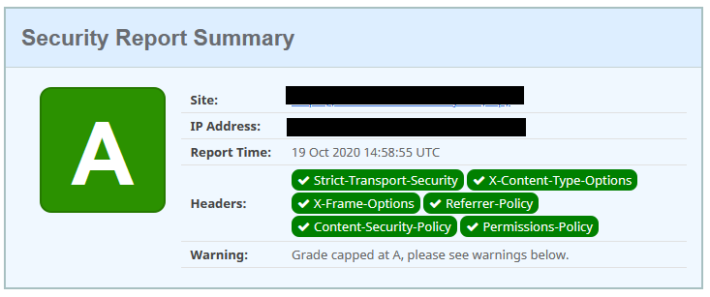
もう一度、以下のサイトから自分のサイトURLを入力し【Scan】を選択して下さい。
公式サイトsecurityheaders
評価が「A」になりました。

以上で全ての作業は完了です。
様々なサイト様を参考にさせていただきました。


サイト運営に必要な「SCPSFTPFTPS対応のFTPクライアント」のインストールと初期設定方法.png)
コメント