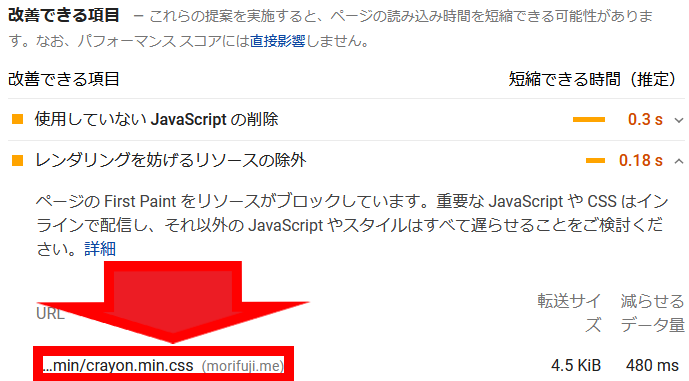
Google社が提供するサイト計測「PageSpeed Insights」で、「改善できる項目」の「レンダリングを妨げるリソースの除外」の中に、「highlight.js」の css が表示されるようになった。

この表示を回避する方法はあるが、プラグインが4年前から更新されておらずバージョンが2.8.4で止まってしまっている。
作成者が更新を辞めたという話もあるし、PHPのバージョンを7.4に上げた際の正規表現の解釈の変更によって正しく表示されない(非対応)ようになった。
可決策として別のモノに変更する事にした。セキュリティーを考えてもその方が良さそうだ。
ブログ環境
環境によって同じ動作になるか不明だから、当方のブログ環境は以下の通りだ。
| テーマ | Luxeritas Ver3.9.1 |
| CMS | WordPress Ver5.5 |
| PHP | PHP 7.4 |
| Server | MixHost |
prism
プラグインが簡単で良かったけど「prism」は、サイトからダウンロードする必要がある。
ダウンロード
prismjsのダウンロードページからダウンロードする。
公式サイトprismjs|ダウンロード
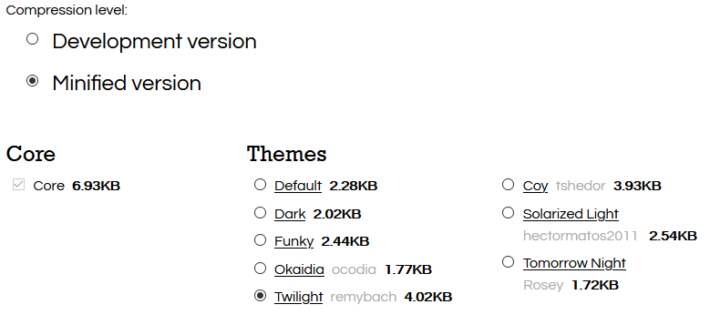
圧縮レベルとテーマの選択
圧縮レベルは2つあり、「Development version」と「Minified version」があるが、通常は「Minified version」でよい。
テーマが複数用意してあるので、好きなテーマを選択してページ最下部にプレビュー表示されるので確認をして下さい。
私の設定
- Compression level:Minified version
- Themes:Tomorrow Dark

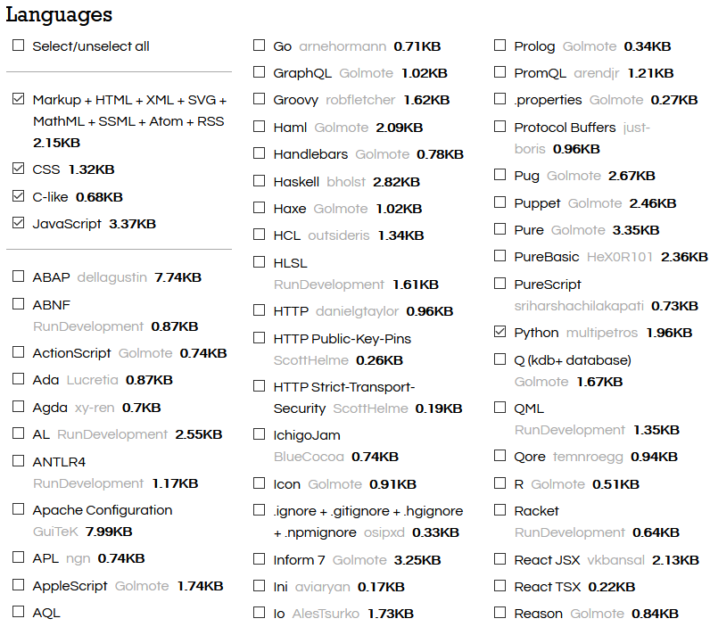
言語の選択
デフォルトで複数の言語が選択済みなので、必要な言語を追加で選択して下さい。
私の設定デフォルト
- Markup + HTML + XML + SVG + MathML + SSML + Atom + RSS
- CSS
- C-like
- JavaScript
追加で選択
- Bash+shell
- JSON + Web App Manifest
- JSON
- PHP
- Python
- SQL

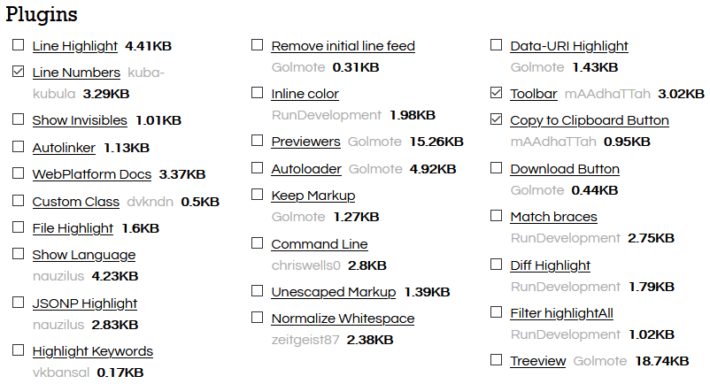
プラグインの選択
各種表示画面について、カスタマイズが用意されているので、必要なプラグインを選択して下さい。
私の設定
- Line Number(行番号を表示)
- Toolbar(上部にツールバーを表示)
- Copy to Clipboard Button(コピーボタンを表示)

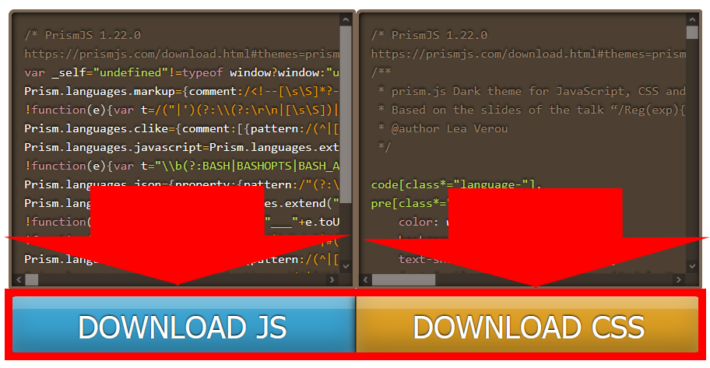
ダウンロード
JSとCSSをそれぞれダウンロードする。

ファイルの設置場所
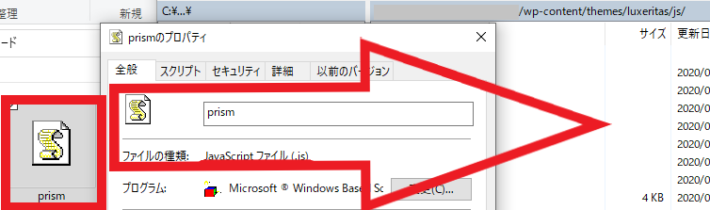
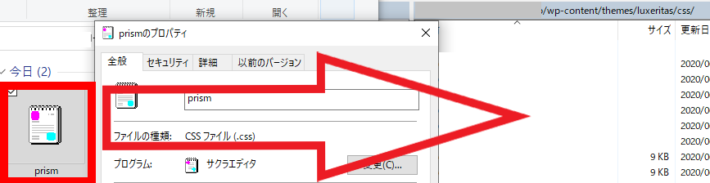
私は、「Luxeritas」テーマの子テーマを使っているので、[WINSCP]などを使って、子テーマ用のルートディレクトリにそれぞれJavascriptとCSSを格納する。
【Luxeritas】の場合
- wp-content/themes/Luxeritas/css の中にCSSファイルを置いて下さい。
- wp-content/themes/Luxeritas/js の中にJSファイルを置いて下さい。


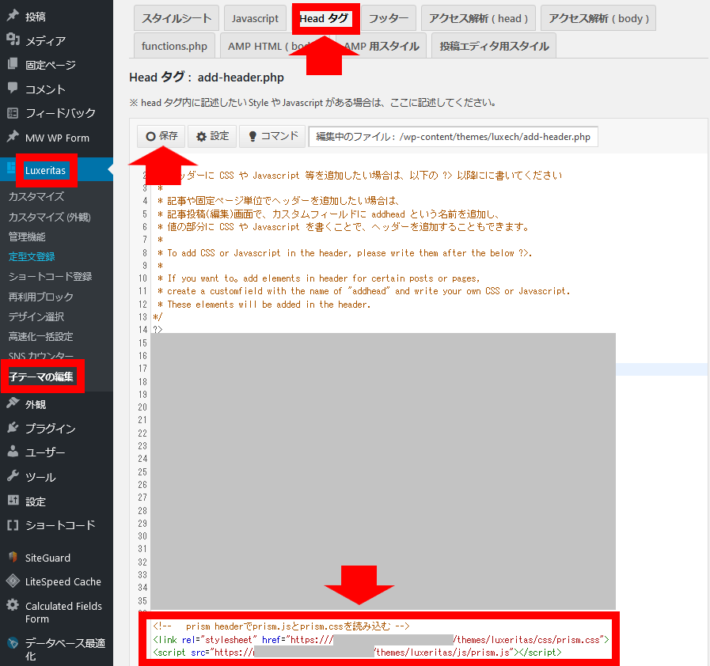
Head タグに追加
functions.phpに以下の2行を追加する。
「Luxeritas」テーマの場合
<link rel="stylesheet" href="https://XXXXX/wp-content/themes/Luxeritas/css/prism.css">
<script src="https://XXXXX/wp-content/themes/Luxeritas/js/prism.js"></script>
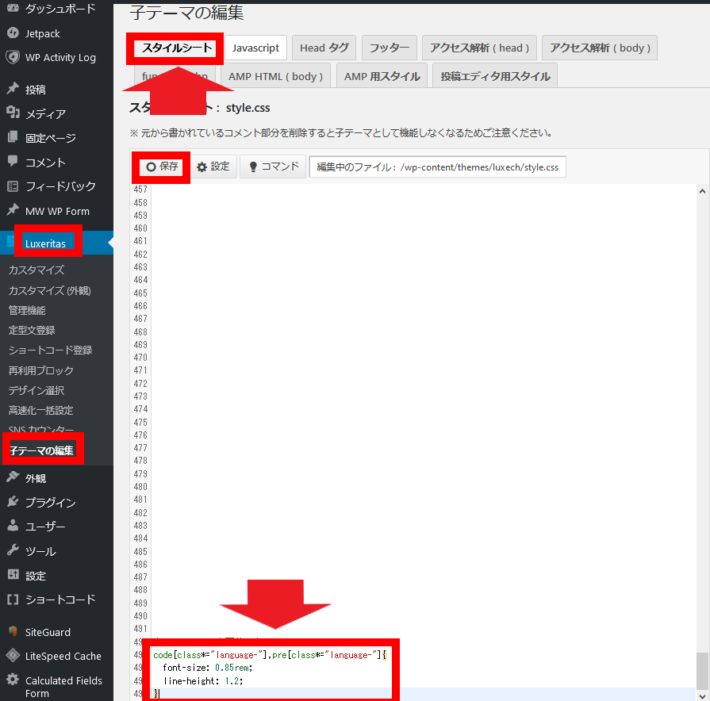
スタイルシートに追加
スタイルシート : style.cssに以下のコードを追加する。
code[class*="language-"],pre[class*="language-"]{
font-size: 0.85rem;
line-height: 1.2;
}
コードの書き方
基本コード
ワードプレスの記事作成画面の「テキスト」タブに以下の文字列を追加する。
”ここにコードを書く”部分に必要なコードを記入する。
シンタックスハイライトの使用時、特定の文字のHTMLの実体参照変換が必要です。
(例) < を 「<」 に変換する等
<pre><code class=””lang-XXXX””>ここにコードを書く</code></pre>
の記述をすると、プラグイン[Crayon Syntax Highlighter]が優先で効くので表示がプラグイン[Crayon Syntax Highlighter]の表示になる。プラグイン[Crayon Syntax Highlighter]を無効にするとprism.cssでハイライト表示される。
行番号を表示させる
このコードだと行番号が表示されないので以下のコードにする。
言語名を指定する
「class=”language-言語名”」を記述して、ソースコードの言語名を入力する必要があります。
XXXX部分の言語名はダウンロードしたときの言語名なので「html」「css」「c」「js」などです。
(例)↓
<pre class=”line-numbers”><code class=””lang-js””>ここにコードを書く</code></pre>
AddQuictag
コードを書くときに毎回上記の分を書くのは、不便だから下記プラグインを使う。
WordPressプラグイン「AddQuictag」で毎回手打ちする必要を省けます。
以上で終わりです。
お疲れ様でした!



コメント