WordPressのプラグん【Jazzy Forms】で様々なフォームを作り自動計算をさせていました。
しかし、WordPressのJazzy FormsからCalculated Fields Formに切替で紹介したように利用者の安全を考えたら違うプラグインを使うことでサイト自体の安全性も高まります。
面倒ですが安全が最優先されると思いますので、【Calculated Fields Form】にて作成する事にします。
プラグインのインストール
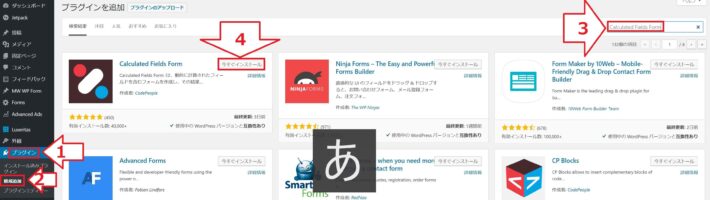
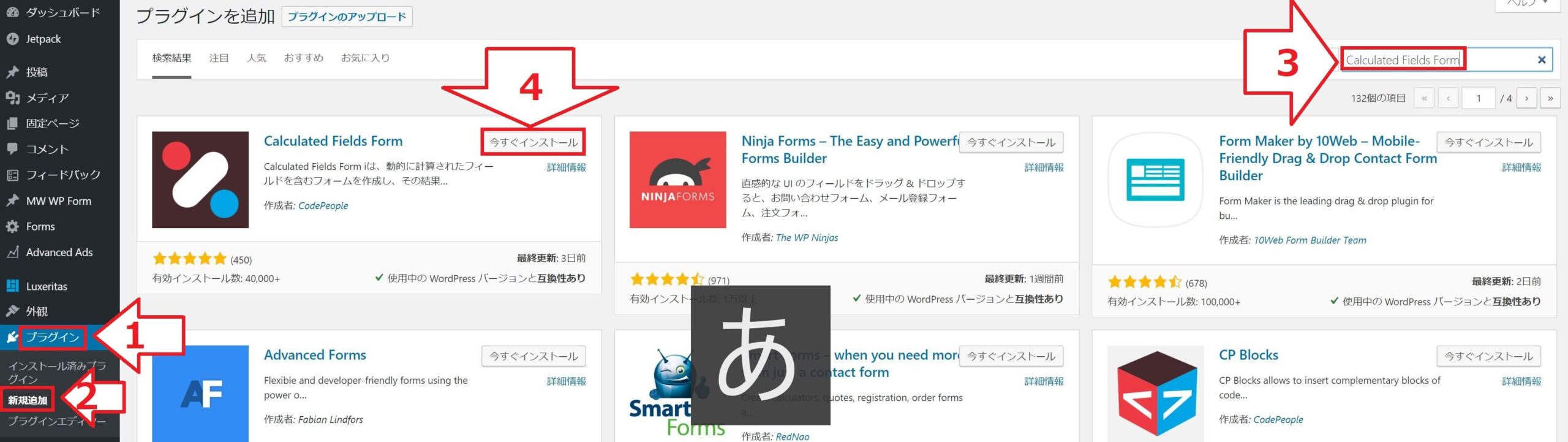
【プラグイン】>【新規追加】>検索欄【Calculated Fields Form】と入力>【今すぐインストール】
インストールが完了したら【有効化】をしてください。

メイン画面
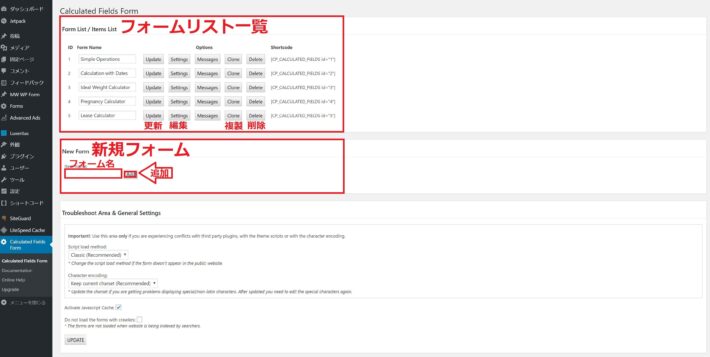
WordPressのメニュー欄の【Calculated Fields Form】を選択する。
フォームリスト一覧に新規フォームから【追加】を選択するとフォームリストの最後に追加されます。

フォーム編集画面
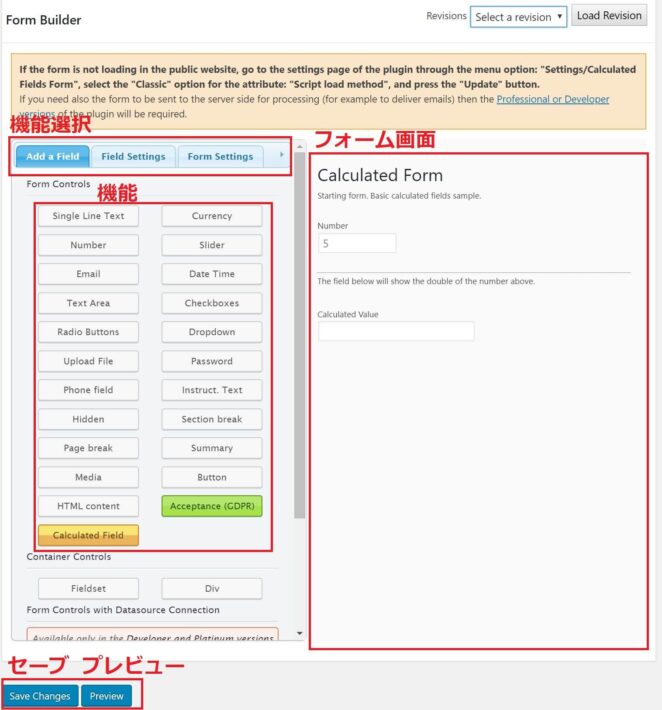
【Add a Field 】コントロールを追加
【Add a Field 】タブ中から各コントロールフィールドを追加します。

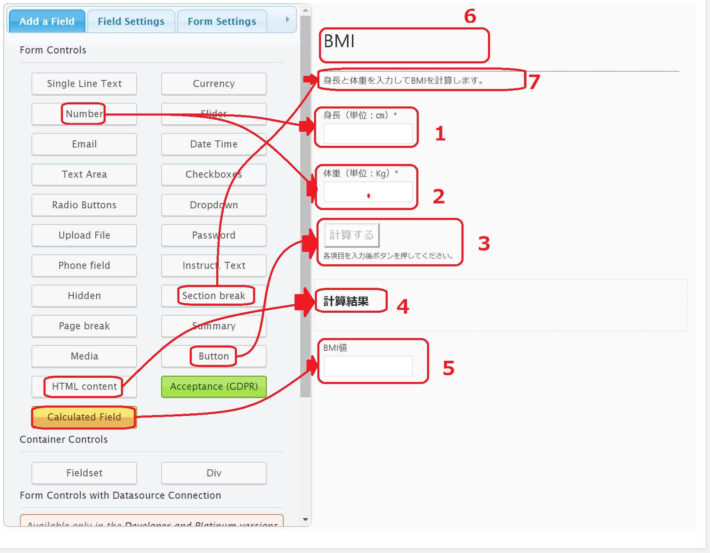
今回必要なコントロール

【身長】や体重を入力するためのフォーム
3:Field Type: Button(ボタン)
数値入力後に、計算をする時に押すボタン
4:Field Type: HTML content(HTML表示)
見た目のデザインと入力する場所と計算結果の表示の区切りとして使用する。
5:Field Type: Calculated Field(計算結果)
計算結果表示のためのフィールドとして使用します。
6:Form Name
初めからセットされているので追加する必要はありません。
7:Field Type: Section break(区切り)
【Field Settings 】コントロールを追加
【Field Settings 】タブで、追加したコントロールを編集します。
コントロールの編集
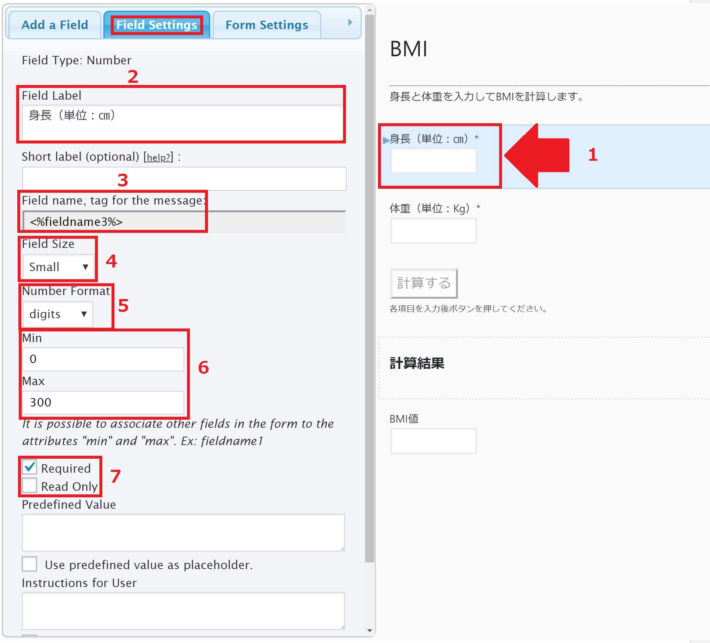
1:Number(数値入力)の編集
右側に設置した【Number】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。
2:Field Label
任意のタイトルを入力できます。
例)身長(単位:㎝)
3:Field name, tag for the message
フィールド名を変更することは出来ません。
4:Field Size
表示される入力フォールドの幅を設定できます。
例)Smaii
- Smaii:小さい
- Medium:中くらい
- Large:大きい
5:Number Format
digit(桁)またはnumber(数)を選択します。桁区切りのカンマ【,】等の表示させたい場合はnumberを選択する。
例)digit
6:Min、Max
入力できる数字の最小値と最大値を設定できます。
この数値を超えた入力をした場合エラーメッセージが自動で表示されるようになります。
例)Min”0”、Max”300”
7:Required、Read Only
Requiredにチェックをすると必須入力になり、入力なしで計算ボタンを押した場合、計算処理が実行されずエラーメッセージが表示されます。
Read Onlyにチェックをすると表示(読込)専用になり、入力が出来なくなります。
例)Required☑
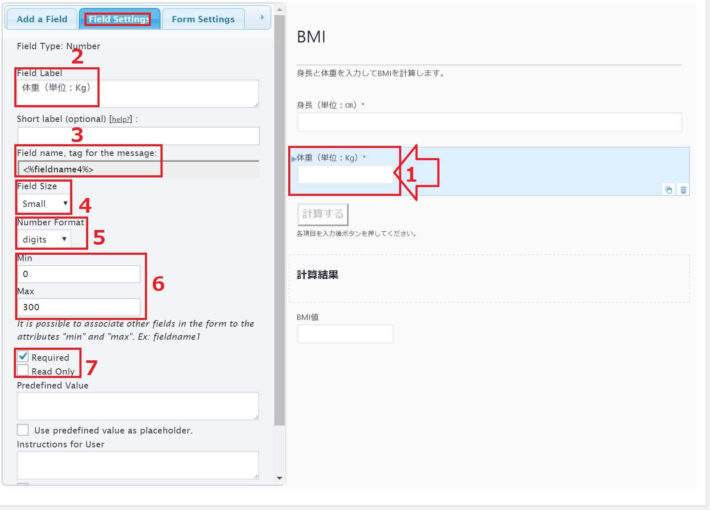
2:Number(数値入力)の編集
右側に設置した【Number】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。
2:Field Label
任意のタイトルを入力できます。
例)体重(単位:Kg)
3:Field name, tag for the message
フィールド名を変更することは出来ません。
4:Field Size
表示される入力フォールドの幅を設定できます。
例)Smaii
- Smaii:小さい
- Medium:中くらい
- Large:大きい
5:Number Format
digit(桁)またはnumber(数)を選択します。桁区切りのカンマ【,】等の表示させたい場合はnumberを選択する。
例)digit
6:Min、Max
入力できる数字の最小値と最大値を設定できます。
この数値を超えた入力をした場合エラーメッセージが自動で表示されるようになります。
例)Min”0”、Max”300”
7:Required、Read Only
Requiredにチェックをすると必須入力になり、入力なしで計算ボタンを押した場合、計算処理が実行されずエラーメッセージが表示されます。
Read Onlyにチェックをすると表示(読込)専用になり、入力が出来なくなります。
例)Required☑
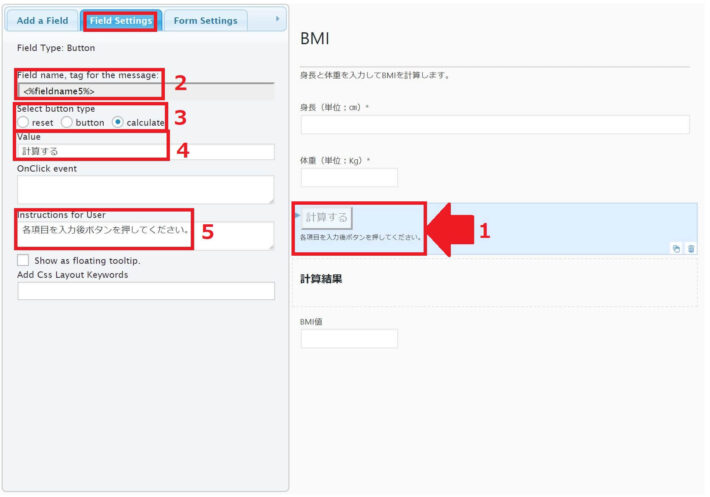
3:Button(ボタン)の編集
右側に設置した【Buttonr】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。2:Field name, tag for the message
フィールド名を変更することは出来ません。
3:Select button type
ボタンタイプを選択する。
- Resetは、入力したものを空白にする
- Buttonは、単純なボタン
- Calculateは、計算処理をして計算結果コントロールに表示する
例)calculate
4:Value
ボタンに表示される文字列を設定する。
例)計算する
5:Instructions for User
ボタン下部に表示される解説文を設定する。
例)各項目を入力後ボタンを押してください。
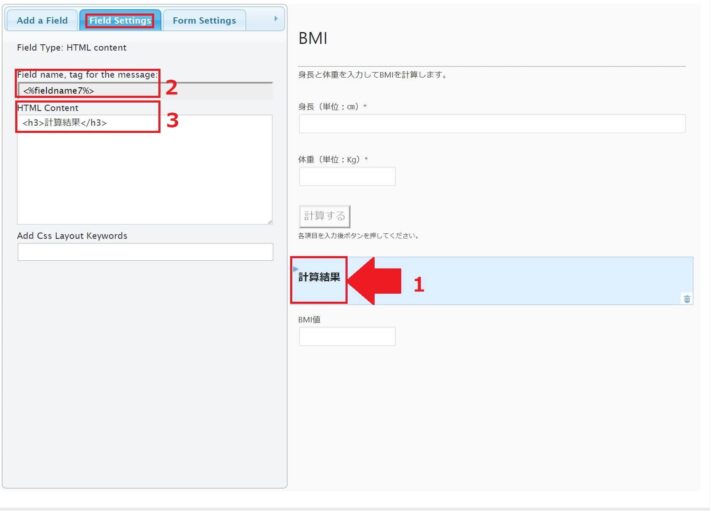
4:HTML content(HTML表示)の編集
右側に設置した【HTML content】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。
2:Field name, tag for the message
フィールド名を変更することは出来ません。
3:HTML Content
表示させるHTMLコードを入力する。
例)<h3>計算結果</h3>
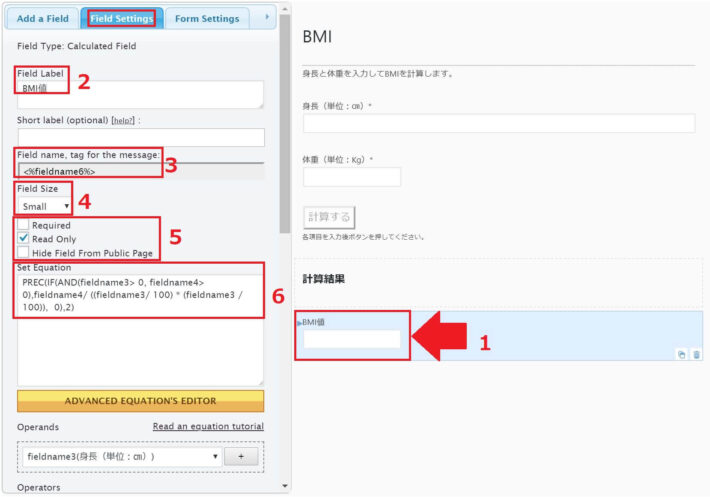
5: Calculated Field(計算結果)
右側に設置した【Calculated Field】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。


編集したいコントロールを選択する。
2:Field Label
任意のタイトルを入力できます。
例)BMI値
3:Field name, tag for the message
フィールド名を変更することは出来ません。
4:Field Size
表示される入力フォールドの幅を設定できます。
例)Smaii
- Smaii:小さい
- Medium:中くらい
- Large:大きい
5:Required、Read Only、Hide Field From Public Page
Requiredにチェックをすると必須入力になり、入力なしで計算ボタンを押した場合、計算処理が実行されずエラーメッセージが表示されます。
Read Onlyにチェックをすると表示(読込)専用になり、入力が出来なくなります。
Hide Field From Public Pageにチェックをすると、非表示になります。
例)Read Only☑
6:Set Equation
計算の方程式を入力します。小数点処理などの詳しい解説は次の段落で解説しますのでここでは省略します。
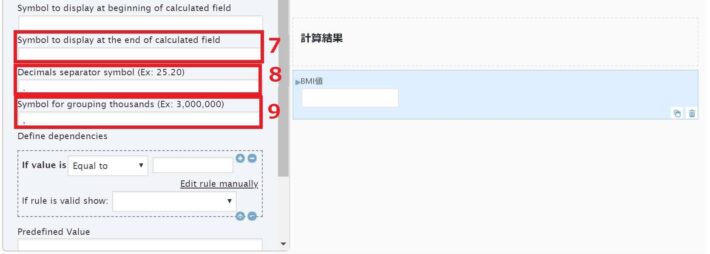
7:Symbol to display at the end of calculated field
計算結果の最後に表示される文字列を指定できます。
例えば、100円と表示させたい場合に【円】を入力します。
8:Decimals separator symbol
小数点区切りの記号を指定できます。
例).
9:Symbol for grouping thousands
桁区切りの記号を指定できます。
例),
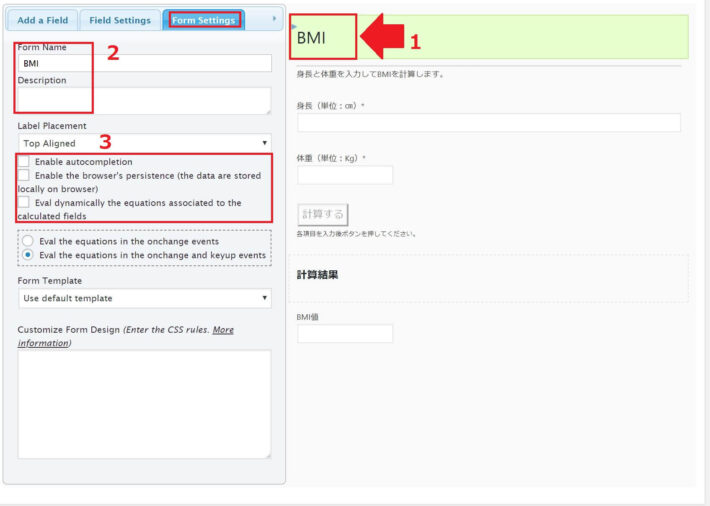
6:Form Nameの編集
右側に設置した【Form Name】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。
2:Form Name、Description
フォーム名と解説を入力できます。
3:Label Placement
計算処理のタイミングを指定できます。
- Enable autocompletion
- Enable the browser’s persistence (the data are stored locally on browser)
- Eval dynamically the equations associated to the calculated fields:自動計算になりボタンを押す必要がなくなります。
ボタンを押した場合にのみ、計算処理を実行させたいので全てのチェックを外します。
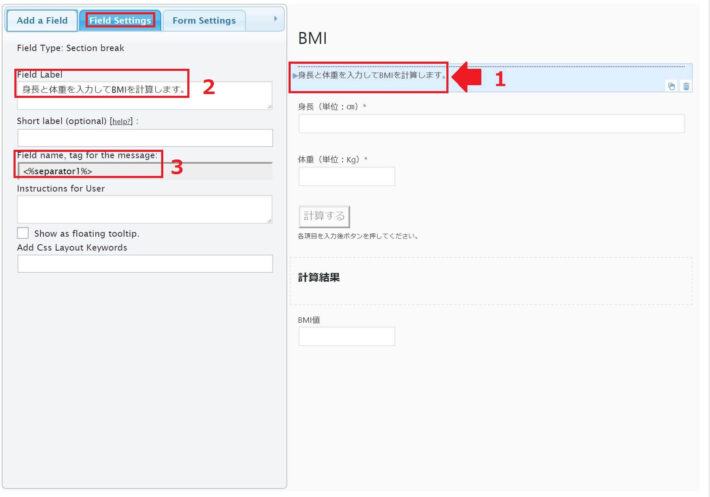
7:Section break(区切り)編集
右側に設置した【Section break】コントロールを選択します。【Field Settings 】タブに自動で切り替わるので各種編集を行います。

編集したいコントロールを選択する。
2:Field Label
フォーム名を入力できます。
例)身長と体重を入力してBMIを計算します。
3:Field name, tag for the message
フィールド名を変更することは出来ません。
実際の記事への挿入
全ての編集が完了したらショートコードを記事にコピー&ペーストさせて完成です。
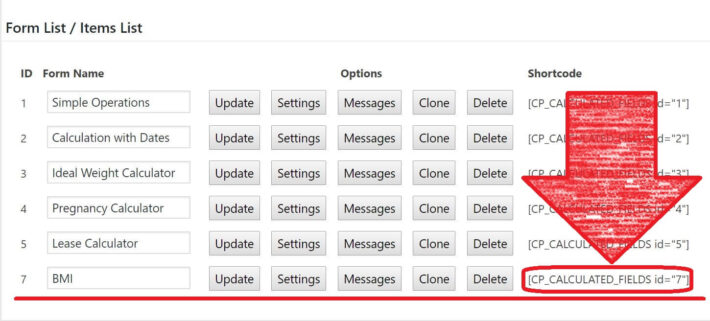
フォームリスト一覧から該当するShortcodeをコピー

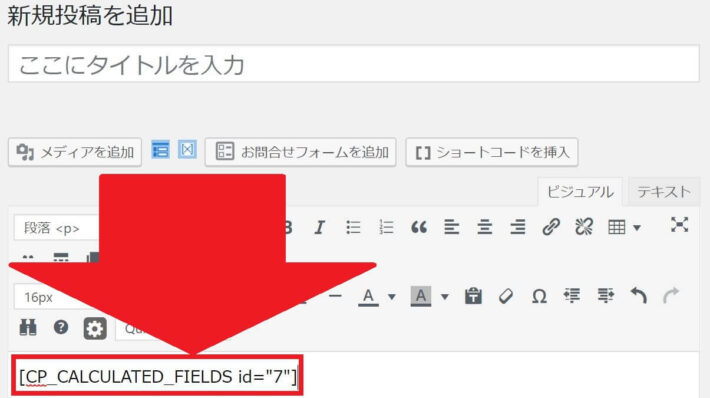
記事にShortcodeをペースト

実装
実際の動作は下記を参照下さい。
関連記事BMIと適正体重の自動計算

計算の方程式の解説
【5: Calculated Field(計算結果)】で【Set Equation】入力する内容は以下になります。
単に計算のみをさせる場合
今回は、BMIの計算の為 体重kg ÷ (身長m)2 で計算出来るので以下のようになる。
方程式fieldname4/ ((fieldname3/ 100) * (fieldname3 / 100))
未入力時に0表示せる場合(小数点処理無し)
体重と身長コントロールが未入力の場合に【0】と表示せる為に、オレンジ部分で空欄の場合は【0】表示させることが出来ます。
この方程式をするために【IF(AND(),,)】の構文を使います。
方程式IF(AND(fieldname3> 0, fieldname4> 0),fieldname4/ ((fieldname3/ 100) * (fieldname3 / 100)), 0)
小数点処理する場合
小数点処理を行う為には、prec関数を使い【PREC(,)】の構文を使います。
既存の計算式の先頭に【PREC(】を追加し、最後に【,2)】を追加する事で、小数点以下3桁を四捨五入させ、小数点2桁を表示させることが出来ます。
方程式PREC(IF(AND(fieldname3> 0, fieldname4> 0),fieldname4/ ((fieldname3/ 100) * (fieldname3 / 100)), 0),2)
終わりに
不明な点や分からない点があればコメントフォームからお願いします。



コメント