Page Speed Insights でモバイルのスコアが低かったのです。
しかし、AMPでスコアを図ると爆速の評価が出ました。
何故かと言えば「アドセンス広告」が表示されていないからでした。
つまり、「アドセンス広告」が非表示にすれば評価が上がる事を意味していて、遅延読み込みでスコアを改善できると考えました。
実際にスコアがよくなったので紹介します。
ブログ速度を測定
最初の計測結果
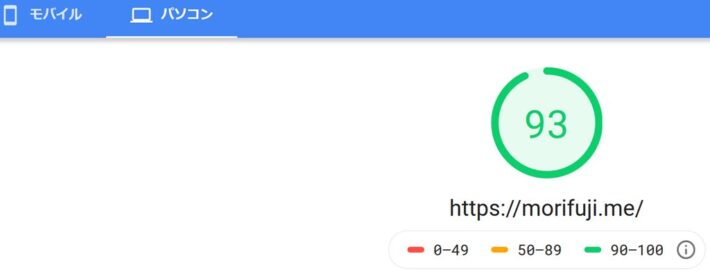
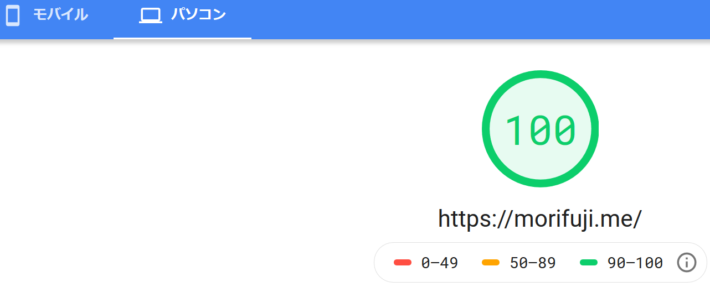
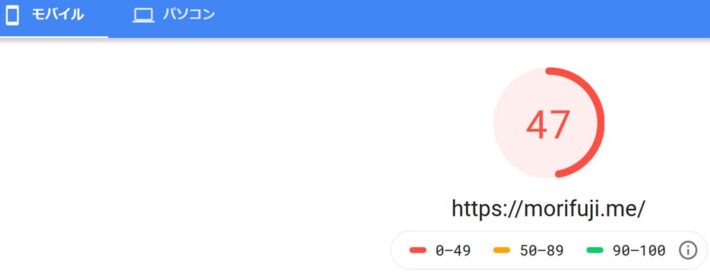
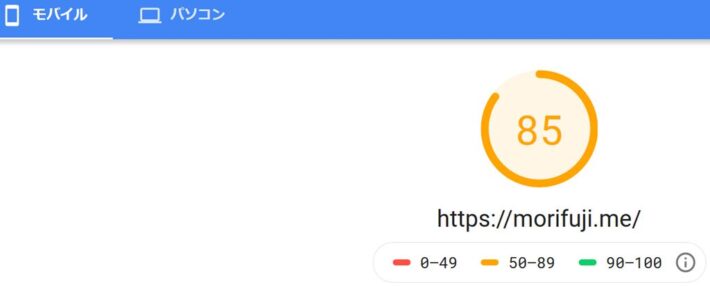
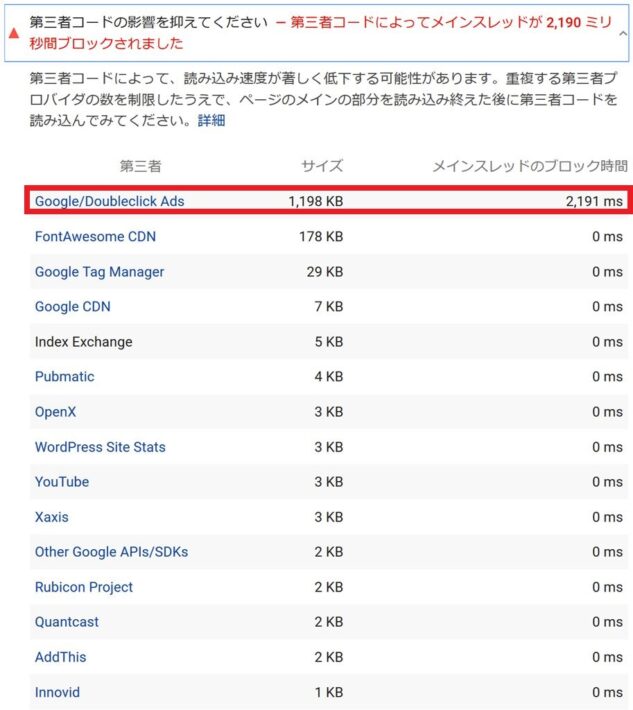
PageSpeed Insightsを使用してmorifuji.meの速度を測定しました
| 最初の評価 | 改善後の評価 |
 |
 |
 |
 |
 |
 |
- パソコンスコア:93⇒100
- モバイルスコア:47⇒85
- 第三者コードの利用:2190ミリ秒⇒210ミリ秒
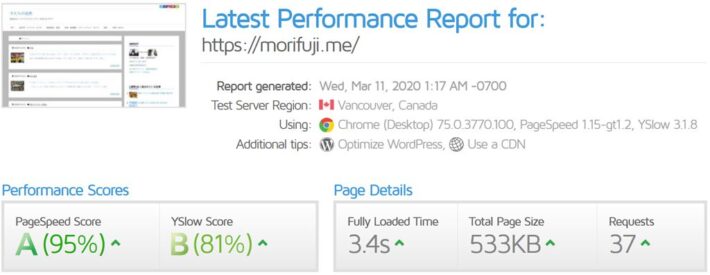
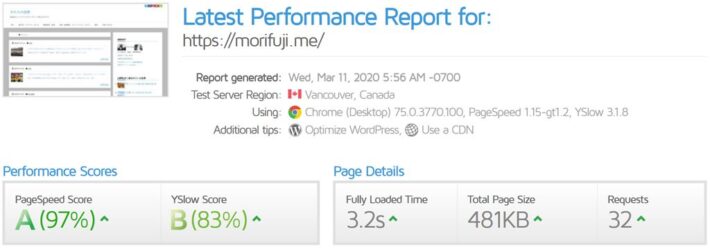
GTMetrixを使用してmorifuji.meの速度を測定しました
| 最初の評価 | 改善後の評価 |
 |
 |
- 総ページサイズ:533KB⇒471KB
- リクエスト数:37⇒31
ブログの読み込みを高速化
ブログのワードプレステーマは、「Luxeritas」を使っています。この場合の入力例を紹介します。
- 「Luxeritas」以外の、全てのテーマで同じなので安心してください。
- HTMLを編集します。必ずバックアップを取ってから作業してください。
ブログの読み込みを高速化するには2つの手順があります。
- Google Adsense Javascriptを削除し読み込まないようにする。
- ユーザイベントを元にアドセンスのJavascriptを読み込むスクリプトの追加します。
Google Adsense Javascriptを削除します。
各アドセンスのタグに付いているadsbygoogle.jsの読み込みを全て消します。広告を表示している箇所全てで消しましょう。
広告を表示している箇所(複数のアドセンスを登録している場合)、全てのアドセンスのタグで赤色の部分を削除します。
例えば、以下のURLを全て消します。
<script async src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </ script>
GoogleAdSenseコード
<script async src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </ script>
<!-- -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</aside>
上記の[1]行の部分を削除し以下のようにします。
<!-- -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</aside>
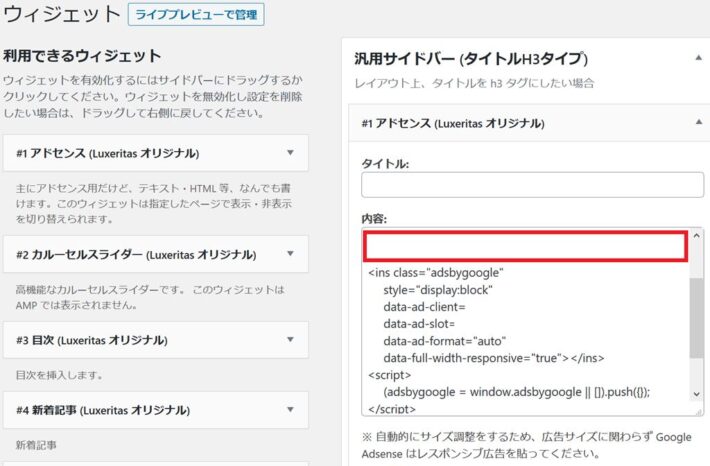
Luxeritasの場合1:「Luxeritas」>「外観」>「ウィジェット」>「#1 アドセンス」

2:【保存】を選択する

Google Adsense Lazyloadスクリプトの追加します。
PCのスコアが高く、モバイルスコアが低いので、モバイルのPageSpeed Insightの点数を上げる事が目的なので、PCスコアを考えなくて良いのでPCでは遅延読み込みを行う必要が無い。
モバイルのみ遅延読込させる分岐処理
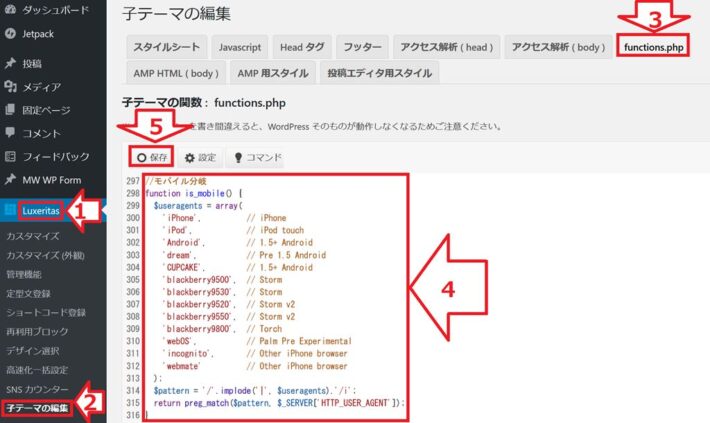
functions.phpに下記内容を追記述します。
//モバイル分岐
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
Luxeritasの場合1:「LuxeritasLuxeritas」>「子テーマの編集」>【functions.php】
2:【保存】を選択する

モバイル分岐によってアドセンス遅延読み込みする
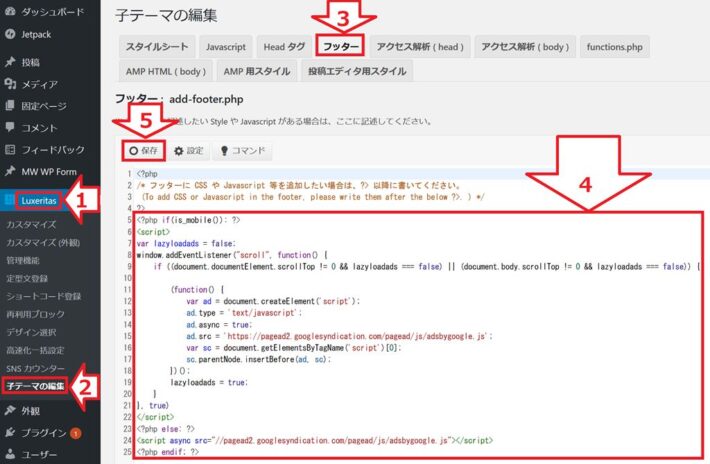
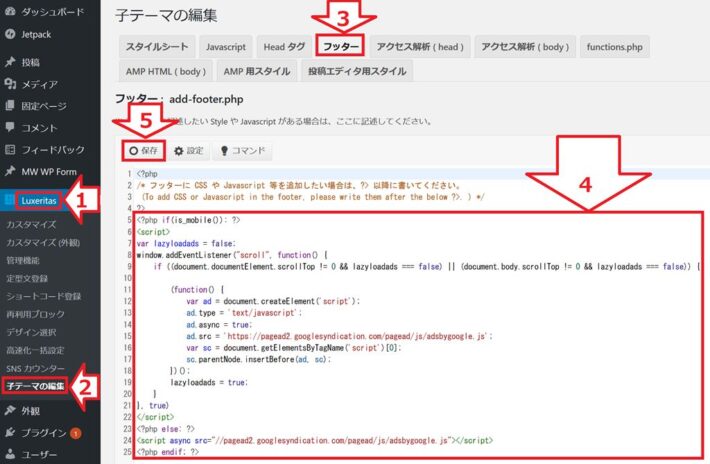
</body>直前に下記内容をに追記述します。
<?php if(is_mobile()): ?>
<script>
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
</script>
<?php else: ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<?php endif; ?>
1:「Luxeritasの場合Luxeritas」>「子テーマの編集」>【フッター】
2:【保存】を選択する

2:【保存】を選択する



」記入義務付け。流行地域への渡航履歴の記入が必要です。-1-497x710-1.jpg)
コメント