Lightning デザインをカスタマイズ
ブログのトップページで上部にある【カスタマイズ】を選択。

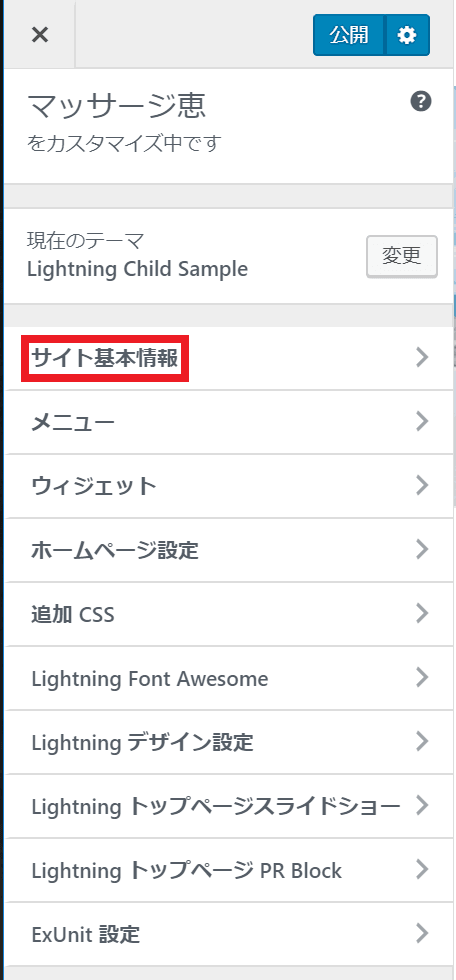
【サイト基本情報】を選択

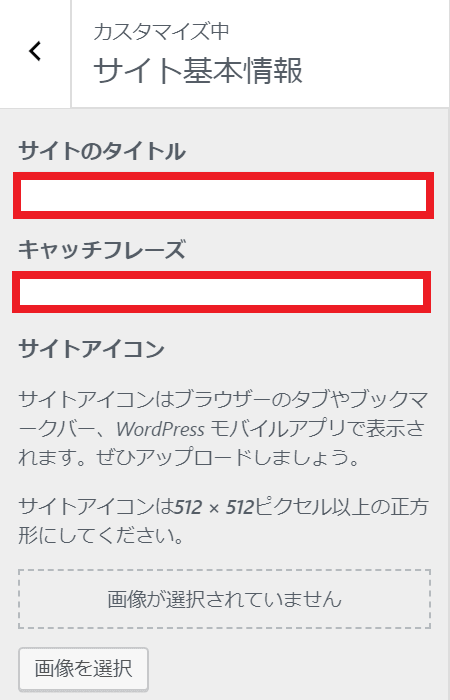
【サイトのタイトル】と【サイトのキャッチフレーズ】を入力。
【サイトのタイトル】はサイトのトップページに表示されるので必ず入力して下さい。

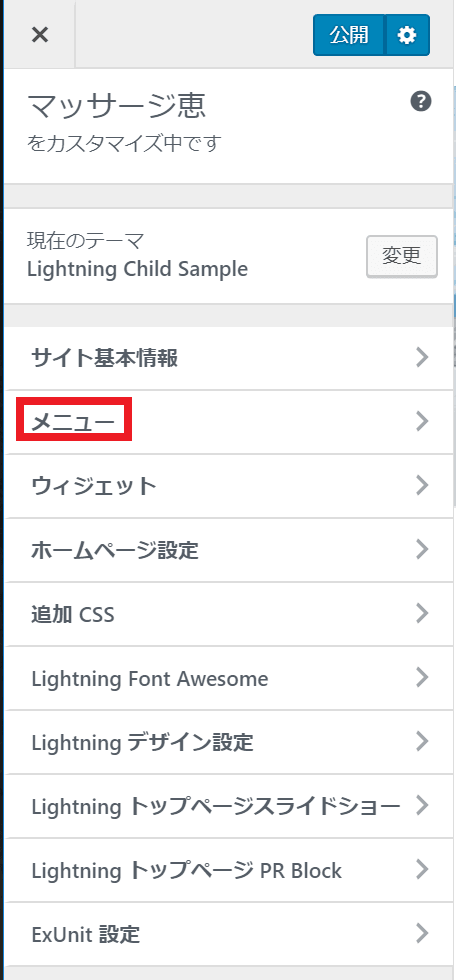
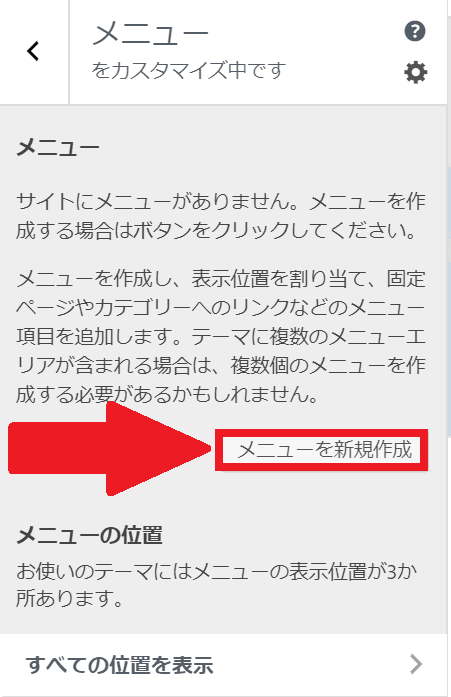
【メニュー】>【メニューを新規作成】を選択


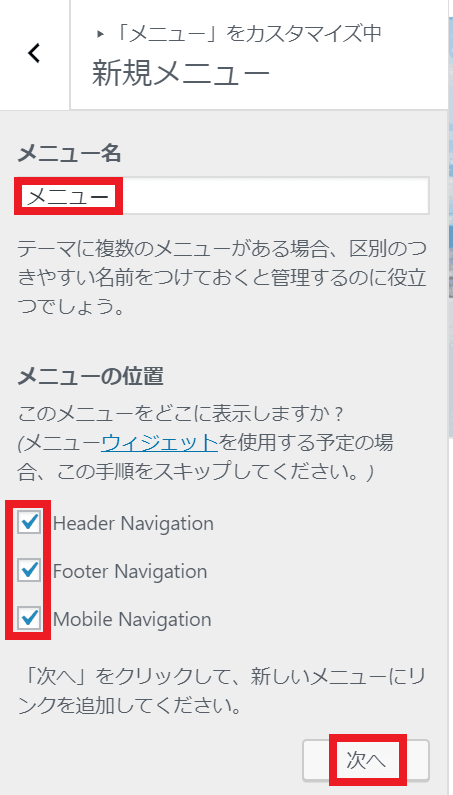
【新規メニュ】
- メニュー名に【メニュー】と入力
- メニュー位置の☐3つ全てに【☑】をする
- 【次へ】を選択

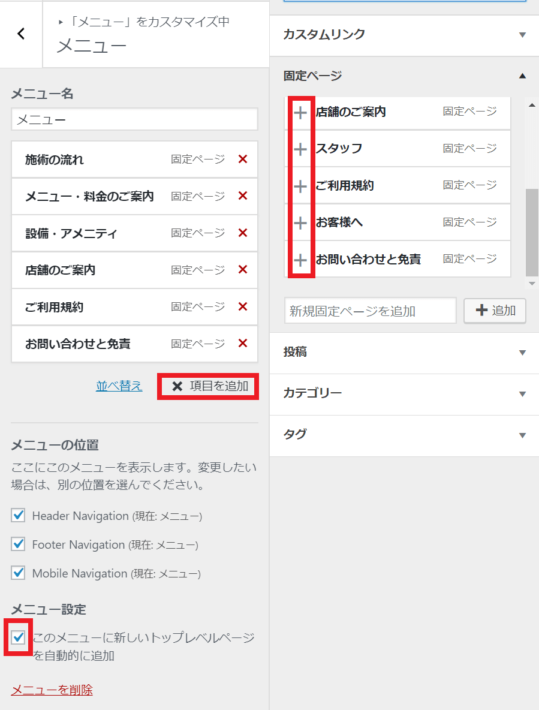
メニュー項目を追加
- 【項目の追加】で固定ページ【+】下記写真の順で項目を追加する。
- メニュー設定に☑する

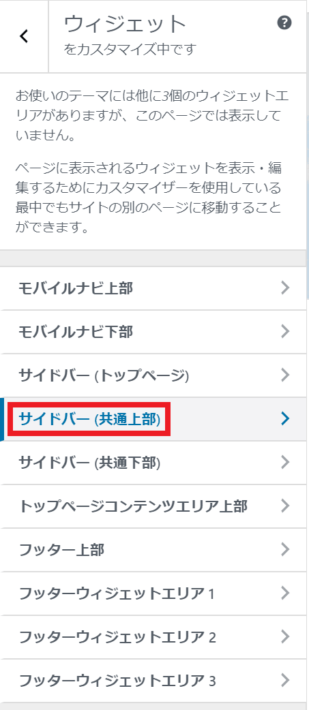
ウィジッットを追加
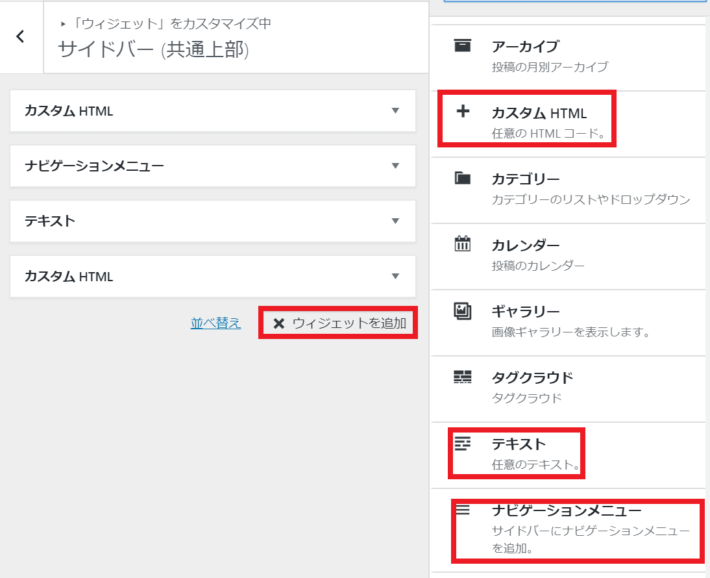
【ウィジェット】>【サイドバー(共通上部)】を選択


【ウィジェットを追加】で追加
- 【カスタム HTML】
- 【ナビゲーションメニュー】
- 【テキスト】
- 【カスタム HTML】
【カスタム HTML】はアドセンス広告用です。
タイトル:は【ADS BY GOOGLE】
【ナビゲーションメニュー】
メニューを選択:は【メニュー】を選択
【テキスト】
タイトル:は【お知らせ】
・営業時間は、天候等を考慮し時間が変わる事があります。詳しくはお電話(<a href="tel:000-000-0000 "><i class="fa fa-mobile"></i> 000-000-0000</a>)ください。
【カスタム HTML】はアドセンス広告用です。
タイトル:は【ADS BY GOOGLE】

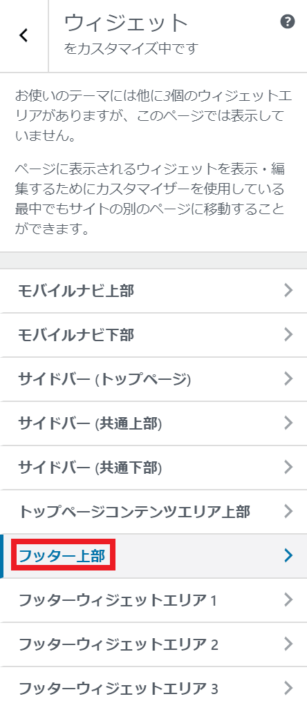
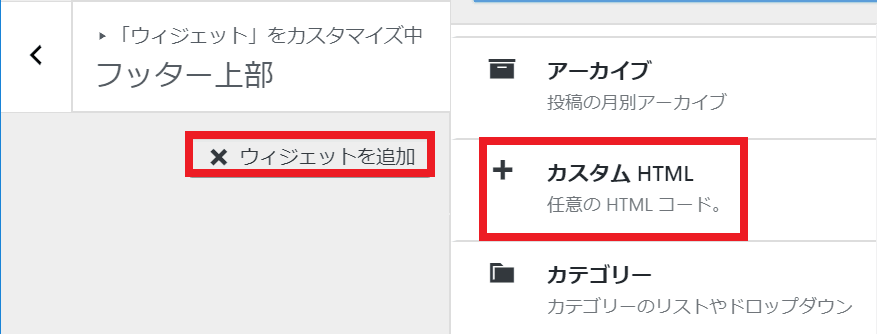
【フッター上部】>を選択

【ウィジェットを追加】で追加
【カスタム HTML】はアドセンス広告用です。
タイトル:は【ADS BY GOOGLE】

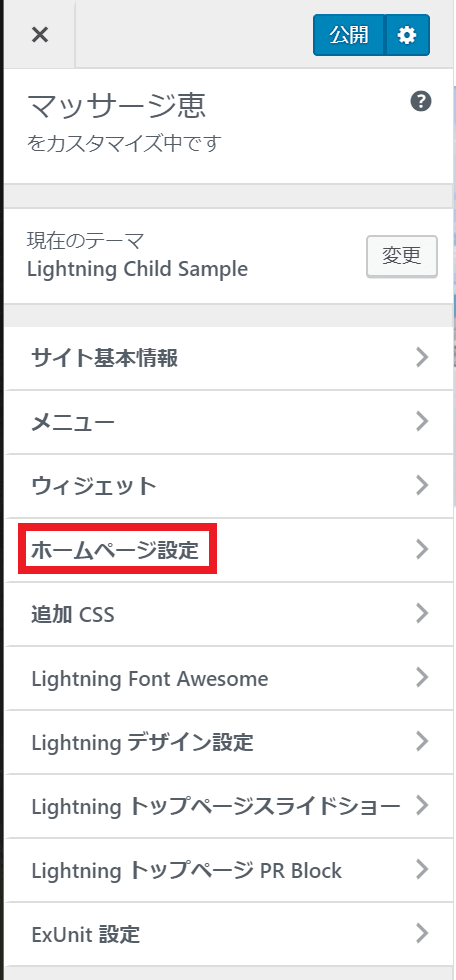
【ホームページ設定】を選択
- ホームページの表示は【固定ページ】を選択
- ホームページは【お客様へ】を選択

【Lightning Font Awesome】を選択

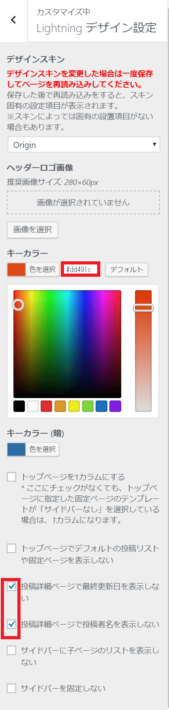
- キーカラーを【#dd491c】に変更
- 【投稿詳細ページで最終更新日を表示しない】☑する
- 【投稿詳細ページで投稿者名を表示しない】☑する

【Lightning トップページスライドショー】を選択


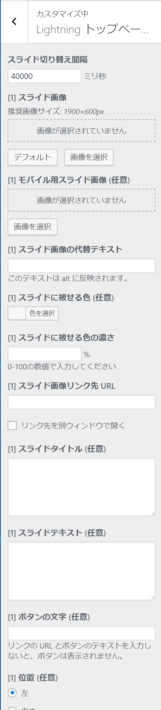
- スライド画像を最大5つ用意
- 推奨画像サイズ: 1900×600px
- スライドに被せる色 【#e59e34】
- スライドに被せる色の濃さ【22】%
- スライドタイトル は空白
- スライドテキスト は空白
- ボタンの文字 は空白
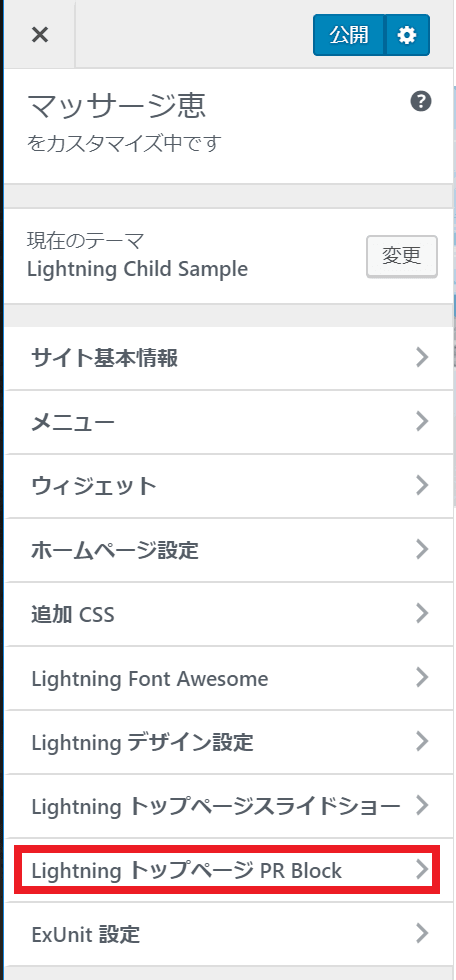
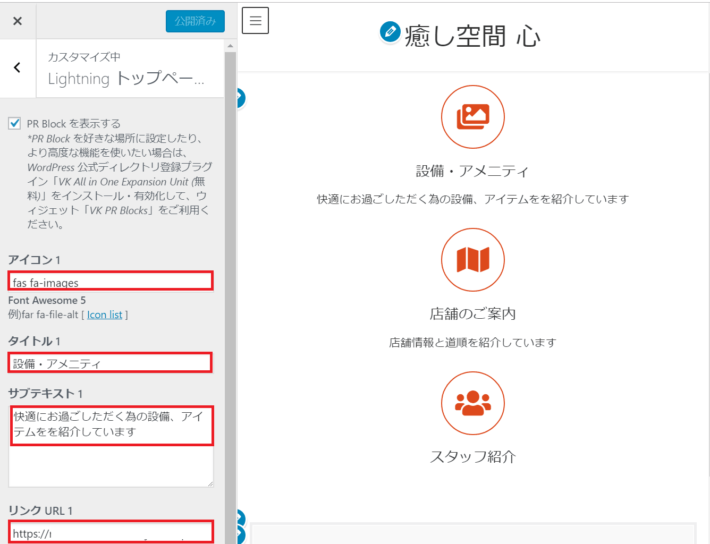
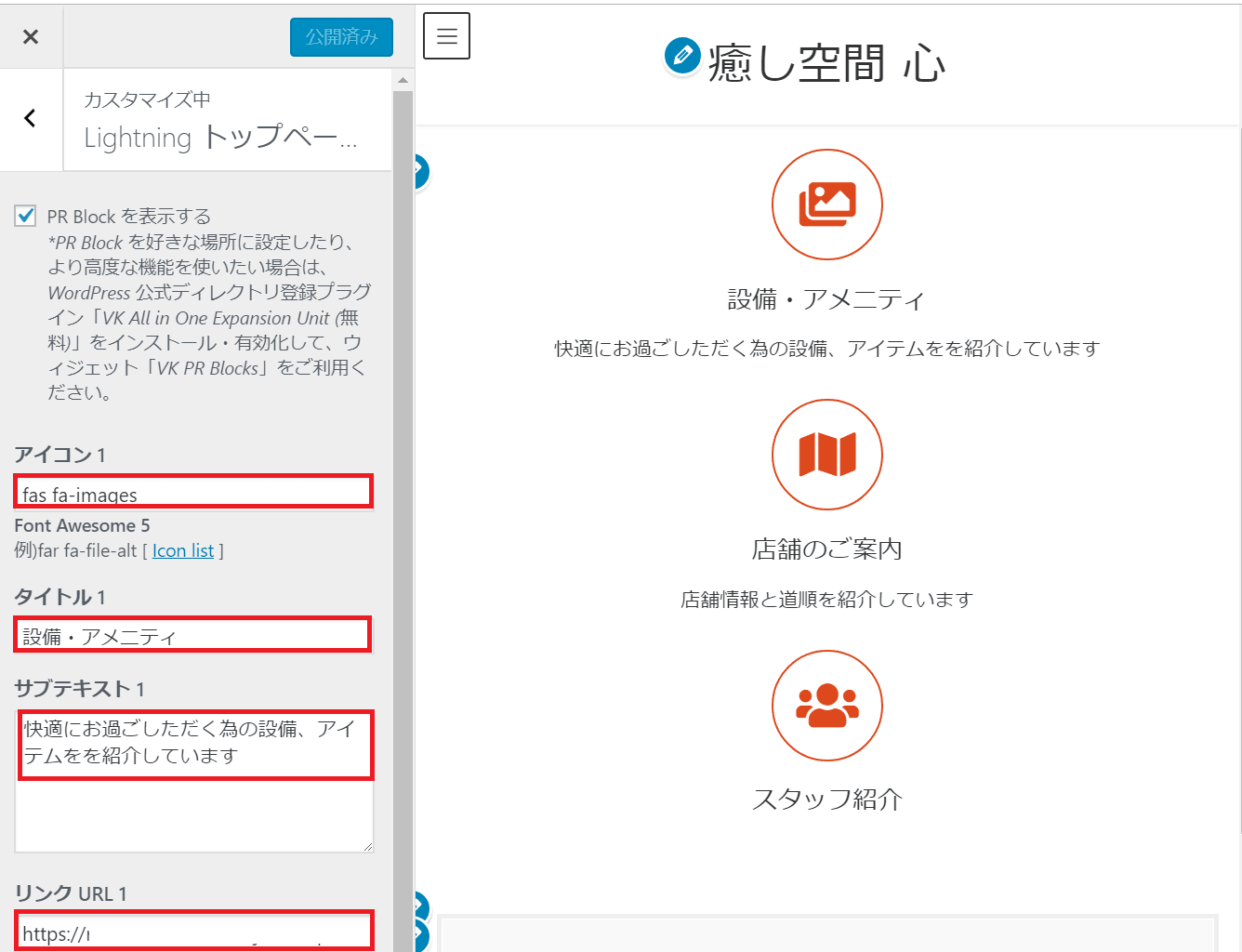
【Lightning トップページ PR Block】


- アイコン 1を、【fas fa-images】
- タイトル 1を、【設備・アメニティ】
- サブテキスト 1を、【快適にお過ごしただく為の設備、アイテムをを紹介しています】
- リンク URL 1を、【URL】
- アイコン 2を、【fas fa-map】
- タイトル 2を、【店舗のご案内】
- サブテキスト 2を、【店舗情報と道順を紹介しています】
- リンク URL 2を、【URL】
- アイコン 3を、【fas fa-users】
- タイトル 3を、【スタッフ紹介】
- サブテキスト 3を、空白
- リンク URL 3を、【URL】
終わりに
WordPressでサイトの作り方
- リラクゼーション・サロン・美容・ホームページの作成方法と文章テンプレートと費用
- 【お名前ドットコムからMixHost】WordPress移転代行をMixHostに依頼した【手順1】サーバー高速化
- mixhost サブドメインを設定してWordPressブログを開設
- テーマLightningでWordPressブログを開設
- テーマLightningでWordPressブログを開設【プラグインの追加】
- WordPressプラグイン【VK All in one Expansion Unit】の設定方法と使い方
- WordPressプラグイン【Jetpack by WordPress.com】の設定方法と使い方
- WordPressプラグイン【LiteSpeed Cache】の設定方法と使い方
- WordPressプラグイン【Google Authenticator】で二段階認証してセキュリティ対策する設定方法と使い方
- WordPressで固定ページの作成。【マッサージ店用のテンプレートあり】
- WordPressでLightning デザインをカスタマイズ【マッサージ店用のテンプレートあり】



コメント