VK All in one Expansion Unitとは、WordPressに欲しい機能を色々追加してくれる優れモノ機能プラグインです。
また、【lightning】以外のテーマでも使うことができます。
このプラグインを導入する事で、企業サイトのようなデザインを実装が出来ます。
VK All in one Expansion Unit のインストール
WordPressの管理画面から【プラグイン】>【新規追加】し検索欄に【VK All in one Expansion Unit】と入力し検索する。
【VK All in one Expansion Unit】を【今すぐインストール】を選択し、インストールが終了し後に【有効化】を選択。

VK All in one Expansion Unit の設定方法
基本的に初期設定のまま使って問題がありませんが、私は以下の様にカスタマイズしました。
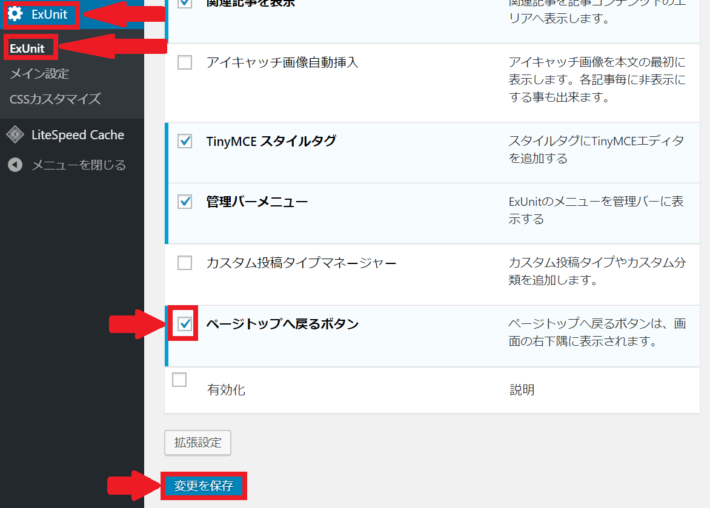
WordPressの管理画面から【ExUnit 】>【ExUnit 】を選択。
VK All in one Expansion Unit 有効化設定の項目中の【ページトップへ戻るボタン】を【☑】を選択し【変更を保存】を選択し【変更の保存】を選択する。

WordPressの管理画面から【ExUnit 】>【メイン設定】を選択。

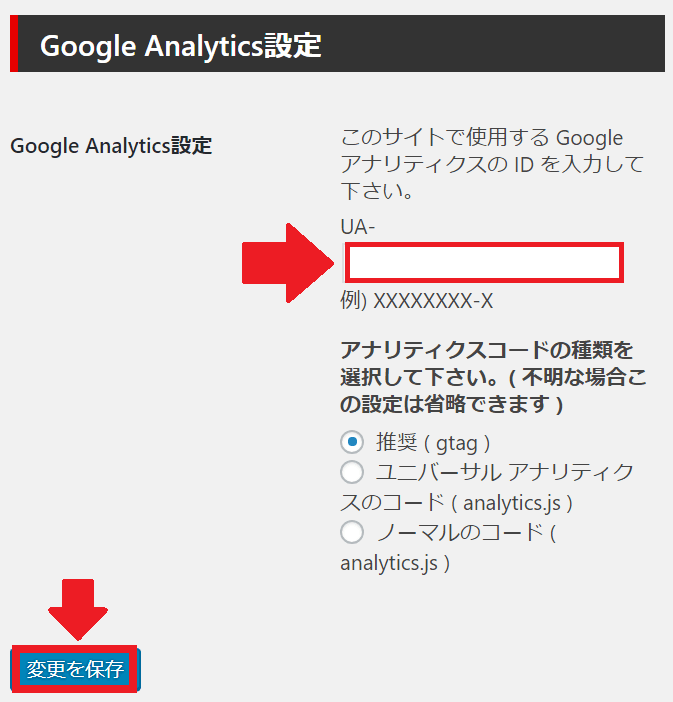
Google Analytics設定
アナリティクスの ID を入力し【変更を保存】を選択。
アナリティクスの作成方法は下記を参考にしてください。

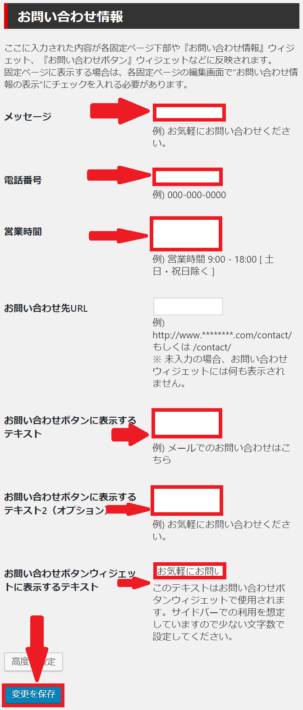
お問い合わせ情報
ここに入力された内容が各固定ページ下部や『お問い合わせ情報』ウィジェット、『お問い合わせボタン』ウィジェットなどに反映されます。
- メッセージ:お気軽にお問い合わせください。
- 電話番号 :000-000-0000
- 営業時間 :電話受付時間 17:00~24:00
- お問い合わせボタンに表示するテキス:お問い合わせはこちら
- お問い合わせボタンに表示するテキスト2(オプション):お問い合わせはこちら
- お問い合わせボタンウィジェットに表示するテキスト:お気軽にお問い合わせください。

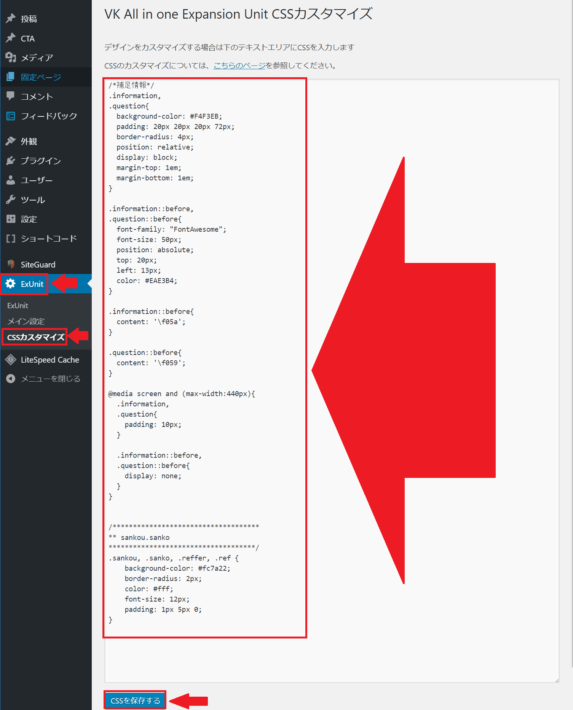
CSSカスタマイズ
WordPressの管理画面から【ExUnit 】>【CSSカスタマイズ】を選択し下記を入力後、【変更を保存】を選択。
私が作るサイトでは以下の様に見た目の変更を行っていますので、コピー&ペーストをして下さい。
/*補足情報*/
.information,
.question{
background-color: #F4F3EB;
padding: 20px 20px 20px 72px;
border-radius: 4px;
position: relative;
display: block;
margin-top: 1em;
margin-bottom: 1em;
}
.information::before,
.question::before{
font-family: "FontAwesome";
font-size: 50px;
position: absolute;
top: 20px;
left: 13px;
color: #EAE3B4;
}
.information::before{
content: '\f05a';
}
.question::before{
content: '\f059';
}
@media screen and (max-width:440px){
.information,
.question{
padding: 10px;
}
.information::before,
.question::before{
display: none;
}
}
/************************************
** sankou.sanko
************************************/
.sankou, .sanko, .reffer, .ref {
background-color: #fc7a22;
border-radius: 2px;
color: #fff;
font-size: 12px;
padding: 1px 5px 0;
}

終わりに
WordPressでサイトの作り方
- リラクゼーション・サロン・美容・ホームページの作成方法と文章テンプレートと費用
- 【お名前ドットコムからMixHost】WordPress移転代行をMixHostに依頼した【手順1】サーバー高速化
- mixhost サブドメインを設定してWordPressブログを開設
- テーマLightningでWordPressブログを開設
- テーマLightningでWordPressブログを開設【プラグインの追加】
- WordPressプラグイン【VK All in one Expansion Unit】の設定方法と使い方
- WordPressプラグイン【Jetpack by WordPress.com】の設定方法と使い方
- WordPressプラグイン【LiteSpeed Cache】の設定方法と使い方
- WordPressプラグイン【Google Authenticator】で二段階認証してセキュリティ対策する設定方法と使い方
- WordPressで固定ページの作成。【マッサージ店用のテンプレートあり】
- WordPressでLightning デザインをカスタマイズ【マッサージ店用のテンプレートあり】




コメント